

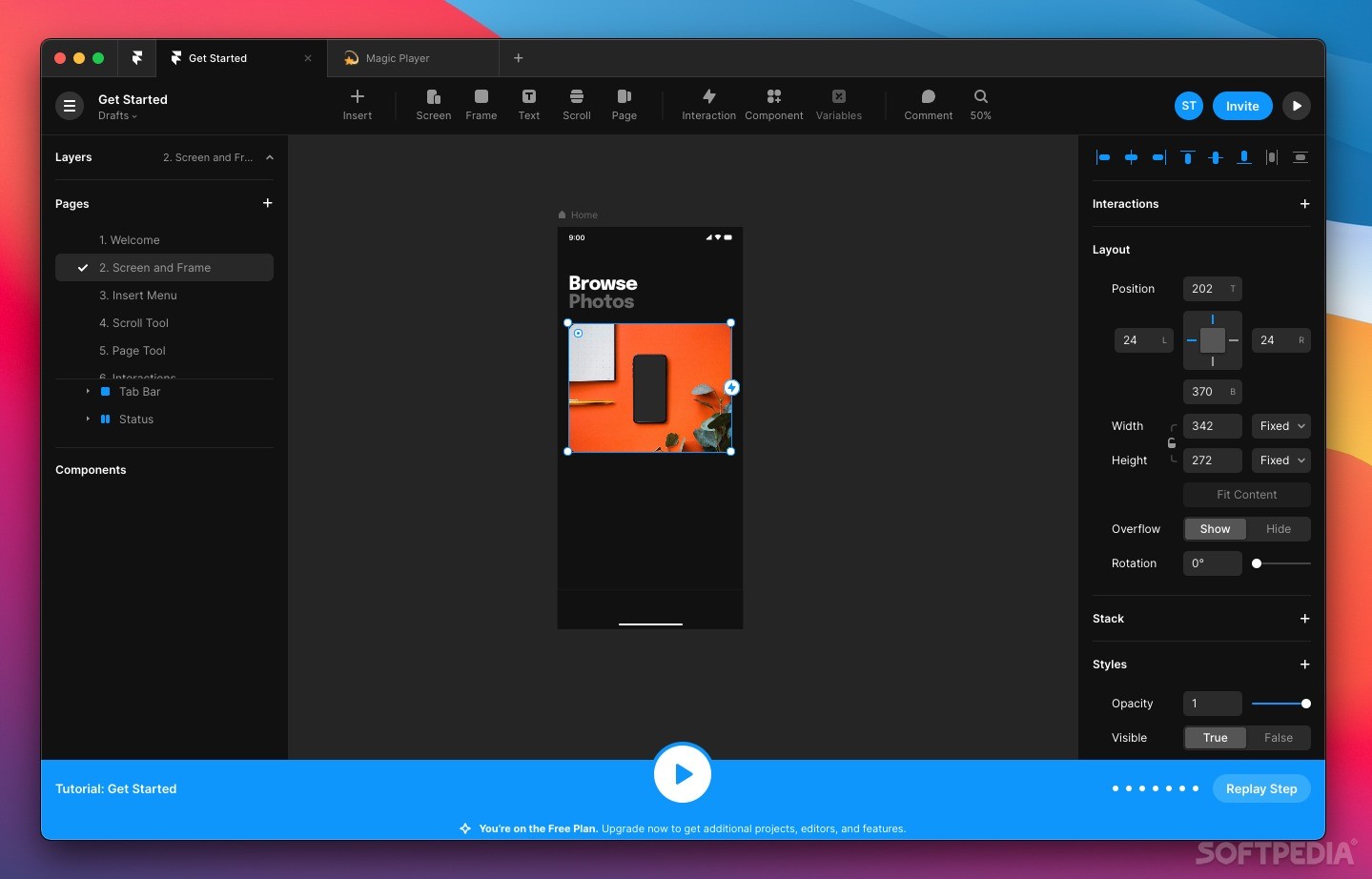
Then use a max width for more control if needed. So a more sensible default for me would be Width: Fill + Height: Fit Content. It’s rare I would make anything fixed width or height in a stack. Even with built-in Framer elements like a Grid, which had a strange fixed height value hidden in the advanced layout settings. I found myself constantly overriding elements with a fixed width and height. Whereas Framer's terms and concepts are mostly unique to Framer. I’ll look for solutions in broader web development then try to apply those to Webflow. If I’m struggling to do something in Webflow and can’t find a solution in the Webflow forum. But also means learning Framer doesn’t help with your knowledge of web development like Webflow does. Potentially widens the gap between designers and engineers. In order to simplify things for their target market (designers) concepts from HTML and CSS are abstracted.

With a CSS class, you could change this globally with 3 padding values. Feels like it could quickly get out of hand and be a nightmare to maintain. Take a 3-page site - that could be 56 values you need to change (6 sections × 3 breakpoints × 3 pages).
#Framer sites cms update
Then you want to change the value? You need to manually update each section across every breakpoint. And trying to remember what my page margins on mobile were again - was it 32 or 40 pixels?

So you’re left manually changing the padding values for each section and breakpoint. There’s no way to systematise this or set defaults per breakpoint. This is going to be tweaked for each breakpoint, but for a lot of cases, will be the same on every page (except a cheeky full-width something here and there). But I struggled with the bits in between - like part of a layout that wouldn’t justify a component. They have global styles for typography & colour and they have components. What I struggled with Global styles (other than type or colours) Whether that’s because it’s faster, less confusing, or just more pleasing to the eye.Ī good way of thinking about this - if Webflow was to start from scratch today, what would they change? That is the head-start Framer has. But where there is a like-for-like comparison - Framer tends to do it better IMO. There were no wtf moments.Īt the moment Webflow definitely does more than Framer. It’s considered - they sweat the details and care about craft.
#Framer sites cms software
You can tell the team hold a high bar for how software should be. And this is common, most things in Webflow take seconds. Publishing a site on Webflow feels like it takes minutes, editing CMS items of large sites throws up a spinner on the reg, switching between pages takes seconds to react. You can feel the compounding effect of each decision, tradeoff, and bit of complexity. It works with you, not against you.Ĭompare this to Webflow which is carrying the weight that most 9-year-old digital products carry.

It feels like it’s been optimised to stay out of your way. The interface is snappy, changes are instant, and I don’t think I've seen a loading spinner yet. It’s a real wow moment the first time you hit publish and 2 seconds later your creation is a real thing on the web. This is a broad point - but it applies to many aspects of Framer’s product. What I like about Framer Everything is fast


 0 kommentar(er)
0 kommentar(er)
